
The script should work in all desktop environments. Press Super+ Z again while having the same window focused and it will return back to normal, i.e. A window will pop up where you can enter the workspaces you wish your window to appear on, separated by space, as shown below. I have chosen Super+ Z as the script's shortcut. In GNOME, open Applications Overview → Settings → Devices → Keyboard → click the "+" at the bottom and enter a shortcut name, the path to the script and the shortcut you wish to use, as shown in the picture below. Make it executable: chmod u+x /home/user/window_workspaces.shĪssign the script to a shortcut. sh file in your computer, for example in your Home folder ( /home/user/window_workspaces.sh).
Chrome workspaces install#
# sleep is used so that the command won't run continuouslyįirst, make sure you have the programs that are used in this script installed: sudo apt install xdotool wmctrl zenityĬopy and paste the script in an. Access high-performance workstations on demand Support compute-intensive workloads on high-end GPU and CPUs with pay-as-you-go hourly billing. IFS=' ' read -r -a array &1) | grep -q "X Error:" then Use the Google Workspace Marketplace to find integrated solutions like CRM, project management, compliance, and more all available with a single sign-on. Improve your remote worker productivity with secure access to virtual desktops from any supported device and location. # enter the workspaces numbers that the window can appear on as an array # this is used as a toggle for turning the script on/off with the same keystroke # if no, add a window id-script pid entry # if yes, kill the script and remove the window id entry # check if window id already exists in temp # file for temporarily storing id-pid pairs Id=$(xwininfo -id $(xdotool getwindowfocus) | grep "Window id" | cut -d' ' -f4) It rather automatically moves the selected window on the selected workspaces when the latter change. It doesn't copy the selected window on the selected workspaces.

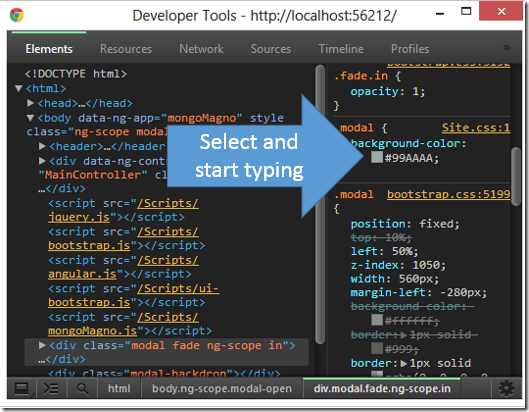
The following list contains the limits of Workspaces in Chrome: In the Elements panel, only changes to CSS persist, not to DOM. However, the feature comes with certain limitations. If someone could add chrome-canary and chrome-workspaces tags, that would be great.I created the following bash script that I think approximates what the OP wants. The Chrome Workspace seems like a handy and dynamic tool for editing pages on the browser. I know something isn't quite right because when I watched Paul Irish's little demo a while back, he was making changes in the elements styles bar and seeing the results without refresh and changes being saved automatically. Filter the data Open the log events as described above. On the left, click Reporting Audit and investigation Chrome log events. But I have to refresh the browser to see any changes. Sign in using your administrator account (does not end in ). But then when I go into the Sources tab and locate the workspace from the slide-out menu on the left, I can make changes to the files directly there.


When I then open open the page I am editing, open the dev tools, make changes in the elements styles sidebar, it doesn't save any changes to the file on my system. Most of the time I run my sites through MAMP so will custom server names alter the configuration? Do I need to put anything in URL prefix and folder path input boxes? I've experimented leaving them blank, filling them in etc, but due to the lack of documentation I'm not sure what the correct input is. I understand that is still under development but could someone clarify these issues i'm having aren't or are related to the fact that its still under development?īasically I setup a workspace in DevTools, locating the directory on my file system.

I'm trying to setup and use Workspaces on Canary and I'm running into a few issues.


 0 kommentar(er)
0 kommentar(er)
